Colores en tu web: Cómo conseguir el efecto de «Me encanta y no sé qué es»
Colores en tu web: Cómo conseguir el efecto de «Me encanta y no sé qué es»
Cómo elegir adecuadamente los colores en tu web.–
¿Verdad que cuando viene alguien a tu casa te esmeras en causar una buena impresión? ¿A que te esfuerzas para que esa persona se sienta bien en tu hogar y desee volver de nuevo? Seguro que ordenas tus dependencias y te empleas a fondo para elegir bien los colores de tu casa y tu decoración.
Pues de forma similar ocurre en el terreno profesional, estoy convencida de que le darás mucha importancia a la elección de un espacio apropiado para atender a tus clientes, como tu oficina o los espacios reservados al networking, que suelen estar decorados con la finalidad de que el cliente se sienta cómodo y receptivo a las propuestas comerciales y/o profesionales. En una tienda física, el propietario del negocio suele tener en cuenta la elección de colores, la decoración de su local y su escaparate, además de prestar atención a la distribución de sus productos para su exposición como parte de su estrategia de ventas.
En una website ocurre lo mismo. La selección de colores en tu web, cómo éstos llegan a utilizarse, su distribución en las páginas de tu sitio, su combinación y otros factores más van a determinar que el diseño de tu web transmita las sensaciones que has planificado de antemano según tu identidad corporativa (si es que la tienes) y ofrezca un aspecto más profesional, o por el contrario, dé a tus clientes una mala impresión por diferentes motivos:
► Debido a una desafortunada elección de colores
► Porque la combinación de los colores en tu web sea la menos acertada y chirríe a la vista
► Un mal uso de los colores de fondo para delimitar las diferentes áreas de tus páginas en tu website
► Y por otro lado, al margen del tema del color, se puede dar una mala impresión por un exceso de elementos convirtiéndose tu website en un mazacote de contenidos visuales
Por tanto, se recomienda dejar en tu sitio web espacios en blanco, es decir, vacíos, para que tu página web respire y ofrezca un aspecto más diáfano.
1. Sistemas y Modelos de Color
Ahora que tienes las ideas más claras, voy a hacer referencia
⇒ Al Sistema o Guía Pantone
⇒ Al modelo de color CMYK (siglas en inglés de Cyan, Magenta, Yellow, Black), en español: Cian, Magenta, Amarillo y Negro
⇒ Al modelo de color RGB (siglas en inglés de Red, Green, Blue), en español: Rojo, Verde y Azul
⇒ Y a los colores en HTML, que se representan mediante un número hexadecimal.
► La Guía Pantone es un sistema de identificación de colores muy conocido y universal para establecer colores de un modo muy específico porque cada uno de ellos tiene una referencia única. Se usa principalmente para imprimir con colores directos de la guía. Es elemental para los diseñadores gráficos y los profesionales dedicados a la imprenta.

Los colores de la Guía Pantone (solid to process) de esta imagen no se corresponden con los de la Guía Pantone (solid to process) impresa
Como puedes ver en la presente imagen, la Guía Pantone (solid to process) ofrece también una guía de correspondencia de colores CMYK permitiendo así controlar la utilización de colores en la impresión y obtener el resultado deseado en tu logotipo, tus tarjetas de visitas, folletos, etc, cuando vayan a ser impresos finalmente… Podrás ver cómo éstos quedarían en caso de utilizar una tinta directa (Por ejemplo: Pantone 179 C) o cómo quedarían si se optara por su color equivalente, resultante de la suma de los porcentajes de las cuatro tintas CMYK (Cian, Magenta, Amarillo y Negro), (Por ejemplo: Cian:0, Magenta:79, Yelow:100 y blacK:0).
► Por tanto, el Modelo de Color CMYK se usa especialmente para la impresión de trabajos profesionales, por lo que resulta muy cómodo para los diseñadores gráficos. Al existir correspondencias de RGB en el modo CMYK, el trabajo de concordancia de colores es simple y rápido.
► El Modelo de Color RGB es el compuesto por los tres colores de luz primarios Rojo, Verde y Azul. Es el sistema idóneo para mostrar las imágenes en monitores (pantallas de ordenador, televisores, etc); y por lo general, es el modo en el que vienen nuestras cámaras de fotos. Estos códigos de RGB son los que vas a utilizar para seleccionar los colores en tu web (y también los códigos de color HTML). Quizás ya sabrás cuales son tus colores de tu identidad corporativa en el modelo de Color CMYK e incluso puede que te los hayas anotado. En el Adobe Photoshop encontrarás sus correspondencias en RGB, ya que el citado programa de diseño permite trabajar en los dos modelos.
Según mi experiencia, lo ideal es tener también anotados los códigos de RGB y los códigos de colores en HTML, para que el conjunto de tu web, en cuanto a colores se refiere, sea coherente y lo tengas todo controlado.

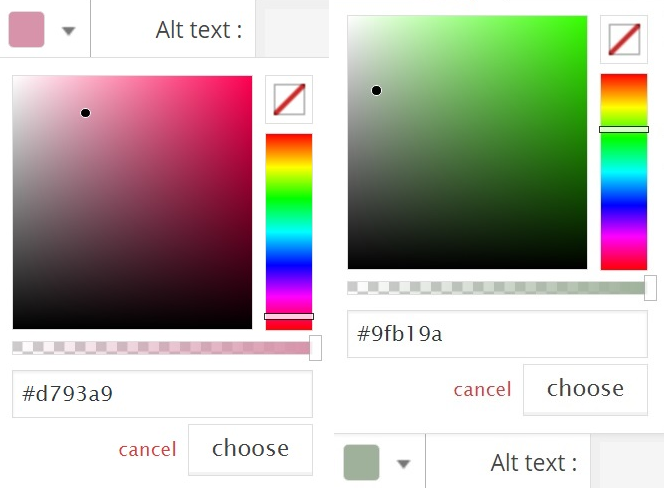
Te explico: Cada color en HTML está representado por un grupo de seis dígitos en hexadecimal y una almohadilla #, como por ejemplo #FFFFFF, que es el blanco puro, y cuyo código en RGB es (255, 255, 255). La imagen que ves justo abajo es un ejemplo de códigos de colores HTML: #d793a9 y #9fb19a.
¡Ah!, y una anotación más: cuando elijas dichos colores en tu web en el sistema RGB y sus códigos de colores HTML, ten en cuenta que éstos no van a verse igual en todos los monitores porque dependerá de los ajustes de color de cada uno de ellos, así que ¡No Te Preocupes en exceso!, lo importante es que la combinación de colores sea agradable a la vista y pueda lucir bien en cualquier monitor.

Y ahora nos vamos al segundo paso:
2. ¿Qué quieres transmitir con los colores en tu web?
Supongamos que ya estás dándole vueltas a qué colores emplear y a cómo utilizar los colores en tu web. Lo primero de todo hazte unas sencillas preguntas:
► ¿Qué voy a vender? o ¿de qué sector profesional va a ser mi web?, ¿es una web personal?
► ¿Qué contenidos voy a tratar?
► ¿A qué público objetivo va dirigido?
Contéstalas por escrito, reflexiona y toma tu propia decisión.
¡Tú eres el que tienes la última palabra para que la elección de colores en tu web tenga en el visitante el efecto que tú deseas!
Yo solo puedo ofrecerte algunas pistas, siempre desde mi punto de vista y experiencia, lo que a mí me ha funcionado.
⇒ Escoge para tu página web los colores de tu identidad corporativa si la tienes, y juega con sus porcentajes y variantes, así como cerciórate de que el conjunto sea armónico.
⇒ No utilices más de 5 colores diferentes, dos o incluso tres fuertes, llamativos o brillantes son más que suficientes para destacar los elementos que te interesen. Los restantes, que sean neutros o pasteles, para contrarrestar la fuerza de los anteriores y contribuir a que la mirada se dirija a los elementos que has querido destacar con la ayuda de los colores fuertes.
⇒ El blanco roto como fondo es una buena opción, sobre todo, en las áreas de mucho texto.
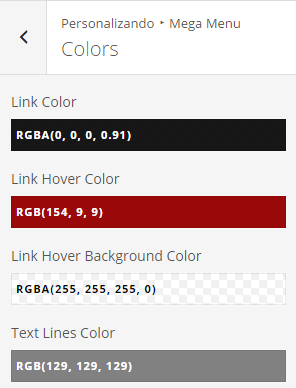
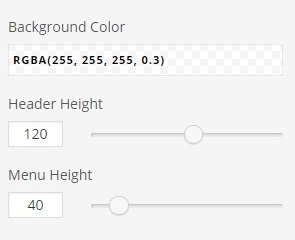
⇒ También es muy buena opción como fondo para algunas áreas de tu website, los fondos transparentes o semi-transparentes, eliminando o disminuyendo la opacidad del color (ejemplo de Blanco: RGBA: 255, 255. 255, 0.3). Este es el fondo de mi blog, donde tú estás leyendo este artículo.

⇒ Los colores neutros en general o pasteles como fondo (ejemplo: tonalidades crema, beiges, marfil, celeste, rosa palo, algunos tonos de grises…) pueden funcionar bien porque son sedantes, con la condición de que estén en armonía con los otros colores y elementos seleccionados.
⇒ Cuidado con el fondo negro en general y los colores oscuros, solo en ciertas ocasiones es un gran acierto utilizarlos, como por ejemplo, si nos estamos refiriendo a una website de videojuegos o de tecnología, de juegos de rol, de esoterismo, etc, o eres un «máquina» en el diseño web y el resultado sea maravilloso. En mi opinión, no elijas el negro puro, es más acertado optar por otras tonalidades de negro que se adapten mejor a tu proyecto de diseño web.
⇒ No emplees el rojo fuerte u otros colores llamativos o brillantes como fondo porque marean la vista, aunque sean tus colores favoritos.
⇒ Y hablando de tus colores preferidos, antes de decantarte por ellos, piénsalo dos veces. Si coinciden con tus necesidades, adelante, pero si no, olvídalo. Tu web ha de reflejar tu sector, así que céntrate y asesórate para que tus colores sean los idóneos y los demás puedan identificar tu negocio de forma rápida y clara.
Aunque resulte obvio decirlo no se te ocurra destacar el fucsia intenso, o el rosa chicle en un sitio web en el que se venda artículos de Pesca Deportiva, ni diseñes de amarillo y negro una web dedicada a productos de parafarmacia, porque vas a generar mucha confusión y lo que queremos es que vuelvan a tu web, ¿verdad?
3. Entonces, ¿cómo me diferencio de la competencia si los demás emplean colores similares?
Pues el truco está siempre en los detalles, introduciendo colores que combinen con la gama de colores esperados del sector profesional en cuestión y que no sean específicos del mismo. Se han de usar en zonas muy concretas para resaltar elementos, también se pueden utilizar en los sliders, jugar con sus variantes, etc, ya depende de la imaginación de cada uno. Por ejemplo, en una página web de Marketing no suele ser recomendable emplear el verde porque se relaciona con el tiempo libre, la naturaleza, la ecología, el dinero, el fútbol, el sector farmacéutico, etc, sin embargo, yo me atreví a introducirlo, pero en una tonalidad más pastel, precisamente para evitar las citadas asociaciones y conseguir fomentar la diferencia.
Otro truco para diferenciarse de la competencia es jugar con los efectos psicológicos del color, a otorgar calidez a colores fríos como el azul y a enfriar los cálidos como el rojo, combinando tonalidades de un tipo de color con el opuesto en la rueda de color, probando con los porcentajes hasta encontrar el efecto deseado.
Y ya que tienes controlados los colores en tu web…. ¿Por qué no te fijas en que las imágenes también combinen? Esta es una de razones por la que suelo seleccionar las fotografías, las infografías y los vectores en último lugar, incluso después de haber escrito el texto.
Espero que con estas pautas puedas conseguir que tu web ofrezca un aspecto más profesional y si se trata de una web personal, lograr ese efecto de….. «Tu web tiene algo, me encanta y no sé qué es».
Fuentes del artículo.- En este post me he inspirado en:
→ Diferencias entre Pantone, CMYK y RGB 〈Fuente: «Carlos y María, de impresión de Cartridge World«〉
Y en conocimientos de la diseñadora gráfica Encarni Ramírez
Disfruta de la lectura de mi blog de Marketing Digital y Comunicación.

Asociaciones de empresarios de Marbella y Estepona a las que conviene pertenecer
No te sientas solo como emprendedor, las asociaciones de empresarios, profesionales y autónomos están para acompañarte, ayudarte y apoyarte en tu negocio Desde…

Colores en tu web: Cómo conseguir el efecto de «Me encanta y no sé qué es»
Cómo elegir adecuadamente los colores en tu web.- ¿Verdad que cuando viene alguien a tu casa te esmeras en causar una buena impresión? ¿A que…

Encontrar trabajo a partir de los 40, Es posible
Cómo encontrar trabajo a partir de los 40 años ¡y no desfallecer en el intento! ¿Has llegado a ese momento de impotencia y…

Día Internacional de la Mujer, heroínas del Marketing Digital, RRHH y Emprendimiento
Con motivo del Día Internacional de la Mujer quiero destacar la impresionante labor que realizan estas mujeres en los ámbitos del Marketing Digital, Emprendimiento, Coaching,…

Lograr clientes: Hablando cara a cara
«Se buscan clientes, no necesaria experiencia». ¿A que te suena esta frase? Seguro que la has leído en algún cartel situado en la puerta de un negocio físico…

Marca Personal: Diferenciarse cuando otros quieren lo mismo
¿Por qué desarrollar tu Marca Personal?.- Imagínate una habitación con 15 cuadros. Todos son bellísimos, realizados por artistas de renombre y tienen un…